Wir hatten ja bereits vor einiger Zeit einen kleinen Beitrag veröffentlicht, indem es um die Verbesserung der Ladezeit einer Webseite geht. In besagtem Beitrag wurde allerdings ausschließlich Googles eigenes Tools als „Messinstrument“ genannt und so wurden wir gefragt, welche anderen Tools es noch gibt und ob wir diese etwas erläutern könnten. Diesem Wunsch kommen wir sehr gerne nach.
Wie gesagt eines der beliebtesten Tools zur Messung der „Geschwindigkeit“ der eigenen Webseite ist Googles PageSpeed Insight. Geschwindigkeit steht absichtlich in Gänsefüßchen, da man bzgl. der Geschwindigkeit eigentlich keine Information erhält, man bekommt lediglich einen Punktestand und Informationen wie man diesen weiter verbessern könnte. Das Angebot an Speedtests ist aber sehr groß und so gibt es zum Beispiel:
Pingdom Website Speed Test
Auf https://tools.pingdom.com/ geben Sie als erstes Ihre URL ein und wählen im DropDown Menü dann den Startpunkt für den Test aus. Hier ist es empfehlenswert einen Standort auszuwählen, welcher Ihrem Server möglichst nahe ist.
Nachdem der Test durchgeführt wurde erhalten Sie dann die Ergebnisse, gefolgt von vielen Informationen.
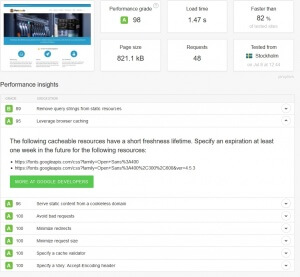
Zum Test haben wir mal unsere eigene Hauptseite prüfen lassen, das Ergebnis sehen Sie im folgenden Bild welches Sie sich per Klick vergrößern lassen können.
Als erstes interessiert uns natürlich der Performance Grade welcher mit A und 98 von 100 Punkten bewertet wurde. Unsere bisherige Mühe hat sich also bezahlt gemacht ;).
Der Performance Grade wird anhand der durchgeführten Tests berechnet, auf welche wir gleich noch eingehen werden. Die nächste für uns wichtige Zahl ist natürlich die Ladezeit, auch hier sind wir mit 1,47 Sekunden gut aufgestellt. Bei der Ladezeit muss man allerdings beachten, dass es sich um eine Webseite basierend auf einem CMS handelt, reine HTML Webseiten sind dort in der Regel deutlich schneller. Aber auch die Auswahl des Startpunktes für den Test (in unserem Fall Stockholm) spielt hier eine Rolle.
Gehen wir nun eine Zeile herunter sehen wir das unsere Seite eine Größe von 821KB hatte und hierfür 48 Requests nötig waren. Wenn Ihnen hier X MB und XXX Requests angezeigt werden, sollten Sie prüfen ob Sie Ihre Seite dahin gehend optimiert werden kann das weniger MB geladen werden müssen (z.B. durch die Verkleinerung von Bildern oder CSS minify) und das weniger Verbindungen (Requests) aufgebaut werden müssen. Denn jeder KB mehr und jede zusätzliche Verbindung kosten Zeit. Und die Ladezeit möchten wir ja so klein wie möglich halten.
Unter dem Punkt „Performance Insights“ listet Ihnen Pingdom nun die einzelnen Tests auf, die meisten kennen Sie bereits auch aus Googles Pagessped Insights, per klick auf den Pfeil können Sie sich Details zum jeweiligen Test anzeigen lassen und entsprechende Informationen erhalten. Wie immer ist ein Punktestand von 100 erstrebenswert, kann aber technisch/systembedingt nicht immer umgesetzt werden.
Wenn Sie nun etwas weiter runter scrollen erhalten Sie eine Aufschlüsselung der einzelnen Daten, So sehen Sie z.b. das die geladenen Dateien aus z.B. 41% Bildern bestanden. Und wenn Sie noch weiter runter gehen erhalten Sie ein Diagramm welches Ihnen zeigt wann welche Datei geladen wurde und wie lange es gedauert hat. Wenn Ihnen eine Datei rot angezeigt wird, heißt dies in der Regel das die Datei nicht gefunden werden konnte. In so einem Fall sollten Sie prüfen wieso die Datei nicht geladen werden konnte.
Gtmetrix
Die Webseite gtmetrix.com kombiniert gleich zwei unterschiedliche Test. So erhalten Sie hier nach dem Testdurchlauf die Ergebnisse von Google Pagespeed und Yahoos YSlow.
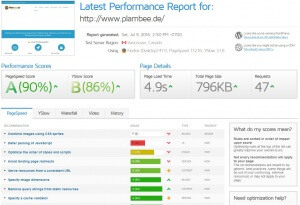
Auch hier erhalten wie als erstes die wichtigstens Kennzahlen im Überblick: Punktestand bei den jeweiligen Tests, die Ladezeit, die Datenmenge und natürlich die Anzahl der Requests. Wer sich jetzt wundert wieso die Ladezeit hier soviel höher ist als bei Pingdom, dies liegt unter anderem am  Standort des Testservers. Denn wie Sie auf dem Bild des Tests sehen können, wird hier ein Server aus Kanada verwendet und die rund 5000km Unterschied zwischen Stockholm aus dem ersten Test und Kanada machen sich auch bei der Datenbertragung bemerkbar.
Standort des Testservers. Denn wie Sie auf dem Bild des Tests sehen können, wird hier ein Server aus Kanada verwendet und die rund 5000km Unterschied zwischen Stockholm aus dem ersten Test und Kanada machen sich auch bei der Datenbertragung bemerkbar.
Beim Punktestand sollten wir uns das Ziel setzen wenigstens ein B bei den Tests zu erreichen. Die unterschiedlichen Werte beim PageSpeed Score und dem Score von YSlow liegen an den unterschiedlichen Tests die durchgeführt werden und an den unterschiedlichen Gewichtungen der einzelnen Tests.
Kommen wir aber nun zu den eigentlichen Tests. Je nachdem in welchem Tab wir uns befinden (PageSpeed oder Yslow) erhalten wir eine andere Auflistung von Tests. Tests welche mit einem Grade von A oder B bewertet wurden benötigen keine oder nur sehr wenig Zuwendung, wichtig sind aber die Tests in denen wir ein C oder schlechter angezeigt bekommen. Diese Punkte sollte man sich etwas genauer ansehen, wenn Sie die Zeile eines Tests anklicken werden Ihnen dann auch weitere Informationen zu diesem Test angezeigt welche Ihnen helfen das jeweilige Problem in den Griff zu bekommen. Leider sind manche Prüfungen, wie schon beim Test von Pingdom, nicht immer einfach umzusetzen. Und wenn Sie mit dem Mauszeiger über die farbigen Pfeile gehen, wird Ihnen angezeigt, wie der Durchschnitt aller getesteten Webseite den jeweiligen Test abgeschlossen hat.
Wie Sie sehen, gibt es einige hilfreiche Anlaufstellen um herauszufinden, was man an der eigenen Webseite noch verbessern kann, damit das Nutzungserlebnis verbessert wird.






